ブログを始めたブログ初心者の皆さん!
あなたのウェブサイトの読み込み速度に悩んでいませんか?
- 画像を入れすぎたのかサイトが重い感じがする・・・
- プラグインを入れすぎたのか表示されるのが遅い・・・
など原因わからないことが多いと思います。
ユーザーエクスペリエンス(ユーザーの満足度)を向上させるためには、ウェブサイトの速度アップが欠かせません。
そこでおすすめしたいのが、「10Web Booster」というプラグインです。
自動的にキャッシュの最適化やデータベースの最適化を行い、ウェブサイトの読み込み速度を劇的に改善してくれます。

しかも、設定も簡単で手間いらず!
表示速度のイライラを解消し、サイトの成功につなげるためにも、ぜひこの記事の使い方・登録方法を読んで「10Web Booster」を試してください。
10Web Boosterとは
10Web Boosterは、WordPressサイトの高速化を目的としたwordpress用のプラグインです。
SEO対策において重要な要素の一つであるサイトの表示スピードを向上させる機能を持っています。
このプラグインは、キャッシュ機能や最適化機能などを備えており、WordPressサイトのパフォーマンスを向上させるためのさまざまな機能を提供しています。
SEO対策の重要性
SEO対策は、ウェブサイトの検索エンジンでの表示順位を向上させるために重要な要素です。
特に、サイトの表示スピードはSEO的にも重要であり、高速なサイトが上位表示されやすい傾向にあります。したがって、ブログ初心者はSEO対策をしっかりと行うことで、ウェブサイトの集客やランキング向上につながります。
「10web booster」スピードアップの秘密
キャッシュ機能
「10web booster」のキャッシュ機能は、ウェブページの表示速度を改善するために必須の機能です。
ウェブページの表示速度は、ユーザーエクスペリエンスに直結する重要な要素であり、キャッシュ機能を活用することで、ページの読み込み時間を劇的に短縮することができます。
キャッシュ機能の概要と効果
キャッシュ機能は、ウェブページのデータを一時的に保存しておく仕組みのことであり、Webブラウザやその他のアプリによって実装されています。
ブラウザのキャッシュ機能では、一度表示したページのデータを保存し、再度同じページにアクセスした際には、保存されたデータを再利用することで、ページの表示を高速化することができます。
キャッシュ機能を利用することで、ウェブページの表示速度が大幅に改善されます。
キャッシュによって一度保存されたデータは、再度同じページにアクセスした際には再利用されるため、サーバーへの負荷を減らし、ユーザーによりスムーズなページ表示を提供することができます。
画像を最適化
「10web booster」のウェブサイトスピードアップの秘密の一つは、画像最適化です。
画像最適化はウェブページの表示速度を向上させる重要な要素であり、ユーザーエクスペリエンスを向上させる効果も期待できます。
画像最適化の重要性
画像最適化は、ウェブサイトのパフォーマンス向上に不可欠な重要な要素です。
ウェブページの読み込み速度を向上させることで、ユーザーがウェブサイトを快適に閲覧できるようになります。
また、画像はウェブページの全体的なページの重さの平均21%を占めており、画像最適化を行うことでページの軽量化が可能となります。
データベース最適化
データベース最適化は、ウェブサイトの高速化に欠かせない重要な要素です。データベースはウェブサイトの情報を保存し、取得するために使用されるため、効率的なデータベースの運用が速度向上に繋がります。
データベース最適化の概要と効果
データベース最適化とは、ウェブサイトのデータベースの性能を向上させるために、不要なデータやデータの重複を削除し、データの整理を行う作業のことです。
また、データベースのインデックスの最適化やクエリの最適化なども含まれます。これにより、ウェブサイトの読み込み速度を改善し、ユーザーエクスペリエンスを向上させることができます。
データベース最適化により、ウェブサイトの読み込み速度が向上し、ページの表示がスムーズになります。
また、データベースの容量を削減することで、ウェブサイトのストレージ使用量を削減することもできます。
さらに、クエリの最適化により、データベースの負荷を軽減し、サーバーの負荷を減らすことができます。これにより、ウェブサイトのパフォーマンスを向上させることができます。
10Web Booster導入前後の比較
導入前の状況
「10web booster」を導入する前は、画像を多く使うため読み込み速度が遅く、SEOを気にしていても、キーワードで1位を取るのが難しかったです。
そのため、インプレッションも上がらずブログ作成のモチベーションが下がり気味でした。
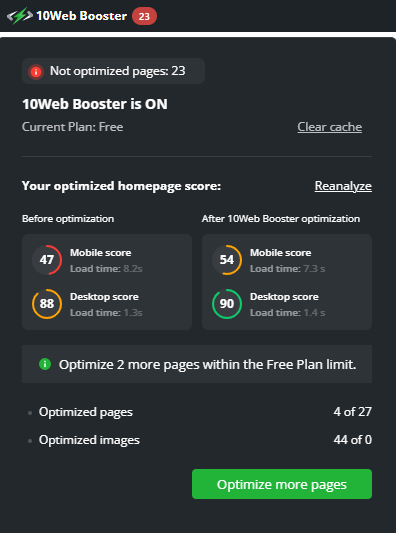
10Web Booster導入後

「10web booster」を導入後、簡単に読み込み速度が上がったため、キーワードで1位を取れることもが増え、インプレッションは右肩上がりのままです。
効果の実証結果の解説
「10web booster」を導入するまでは、どうやったらインプレッションが上がるのだろうかと悩んでいましたが、導入しただけでこんなにも簡単に変わるのかと驚きました。
ブログ初心者の人やサイトのクリック率が上がらないなど悩んでいる人は、絶対導入することをおすすめします。
簡単設定:10Web Boosterのインストール方法・使い方

ウェブサイトの高速化を簡単に実現するために、「10Web Booster」は便利なプラグインです。そのインストール方法と使い方を紹介します。
10Web Boosterのインストール手順
10Web Boosterのインストール手順は簡単です。
①「10web booster」の公式サイトに行きます。
②左下の「10web boosterを無料で入手」をクリックする。

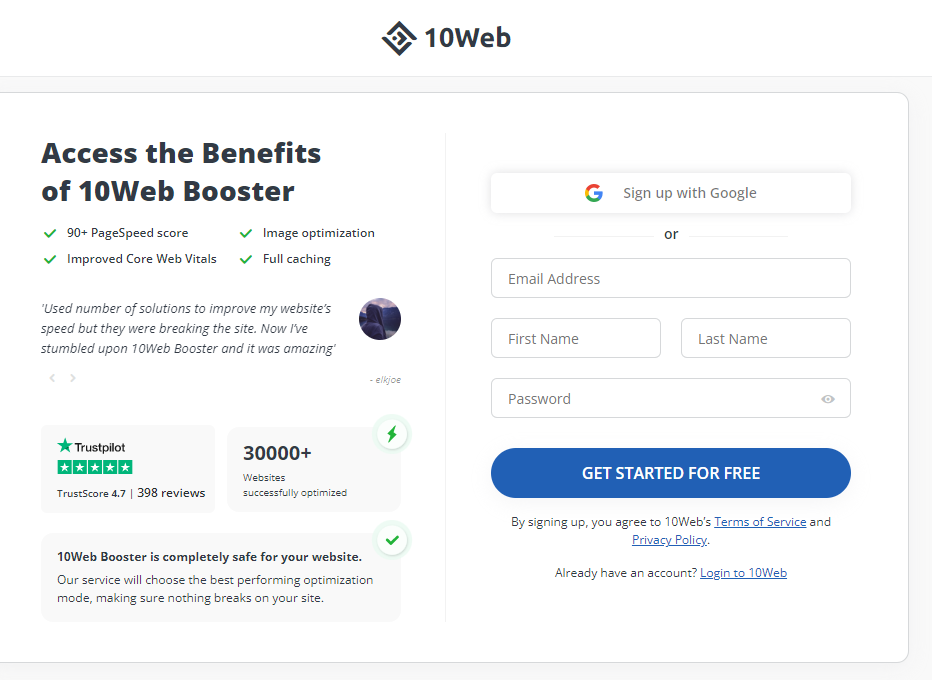
③「Googleアカウント」か「メールアドレス」での登録をする。

④「ウェブサイトを最適化する」をクリックし、「ダウンロードして接続」をクリック

⑤WordPressの管理画面にログインし、プラグインの追加画面に進みます。
⑥「プラグインのアップロード」をクリックし、④でダウンロードしたファイルを追加する。
⑦「10Web Booster」のインストールが完了したら、有効化ボタンをクリックしてプラグインを有効にします。
⑧これで「10Web Booster」のインストールが完了します。
10Web Boosterの使い方

「10Web Booster」の使い方も簡単です。
無料プランの場合、Topサイトも含め6サイトまで最適化してくれます。
最適化の方法は、
①WordPressの投稿設定画面にアクセスする。
②タイトル横の「10web booster」に書いてある「Optimize now」をクリックする
これだけです。
あとは2分程度待つと最適化をしてどう変わったかのスコアを教えてくれます。

たったこれだけでサイトスピードをUPさせてくれます。
料金プラン

「10web booster」は、基本無料で使用できますが、アップグレードすると30%のページスピードパフォーマンスが上がり、50%ロード時間が短縮されます。
全てのサイトページを細かく最適化したい場合は、無制限になる課金プランに入ることをおすすめします。
| 商品 | 特徴 | 価格 | 評価 |
|---|---|---|---|
| 無料 | 最適化 6サイトまで 画像の最適化 限られた数 | 0円 | |
| Personal | 最適化 無制限 画像の最適化 無制限 対象サイト 1サイトまで | 年払い $72 月払い $14 | |
| Premium | 最適化 無制限 画像の最適化 無制限 対象サイト 3サイトまで | 年払い $150 月払い $35 |
その他に、最適化対象サイトがすべてになる「Agency」というプランもあります。
まとめ:10Web Boosterでサイトを最適化しよう
「10web booster」を導入するまでは、どうやったらインプレッションが上がるのだろうかと悩んでいましたが、「10web booster」を導入することによりSEOも良くなりキーワードで1位を多くとれるようになりました。
それにより、アフィリエイト収入も増え、ブログ作成のモチベーションもあがりました。
そのため、サイトだけの効果だけでなく、ブログ運営にも良い効果がありました。
ブログ初心者の人やサイトのクリック率が上がらないなど悩んでいる人は、絶対導入することをおすすめします。